RUX - CASE STUDY
3eme Round:
S14, nous voilà dans le 3ème atelier de l’année, il est temps de découvrir des méthodes liées aux expériences utilisateurs. Pour cela nous avons analysé le site de l’imal, celui-ci nous propose des ateliers, workshop et diverses activités liées à différentes thématiques nous permettant d’appréhender les nouvelles technologies. Notre objectif est d’analyser les problèmes d’UX présent sur l’interface, pour au final aboutir à des prototypes papier ( mobile & desktop) et rédiger une étude de cas qui sera intégrée et mise en ligne par nos soins.
Le Test utilisateur :
 Travail individuel
Travail individuel
Pour cette première étape, nous avons eu recours à la méthode du test utilisateur, grâce à l’aide d’un site , d’une caméra, d’un micro et un logiciel de montage. J’ai aussi demandé l’aide de mon frère afin de pouvoir réaliser le test avec une personne qui pourrait me donner son avis. Le scénario était simple, il souhaitait se rendre au fablab pour imprimer un objet 3D, organiser sa journée, trouver les informations nécessaires pour réaliser sa tâche et décrire un maximum son ressenti. A vu d’oeil le site me semblait correct mais au fil de l’expérience j’ai commencé à me rendre compte de tous les soucis liés à la navigation, l’architecture des informations . . . J’ai pris notes du ressenti de mon frère avant et après l’expérience et ça a confirmé les doutes par rapport aux différents soucis.
Le travail en commun :
La seconde étape fut une mise en commun de nos différentes analyses en classe et plus précisément en groupe de quatre par la suite. Mon équipe : Angie Courtoy, Caroline Daoud et Marc-Alexandre-Ponchelet Nous sommes arrivés à cette conclusion: les titres ne sont pas mis en évidence, la navigation n'est pas claire, il Manque de l'architecture des informations (site “brouillon”).
L’imal c’est quoi ?
Dans le but de pouvoir identifier les différents types d'éléments présents sur le site de l’imal, nous avons effectué un inventaire de contenu. On a listé les fonctionnalités, le texte, les images,.. Tout ce qui est nécessaire et présent sur une page. Pour bien comprendre cette technique nous avons divisé le site avec les étudiants de la classe.
 La page archive analysé
La page archive analysé
Le vote:
Nous avons fait une liste de tâches pour offrir un peu plus de contrôle à l’utilisateur et ensuite on a fait un choix. On avait 3 voix pour voter les 3 tâches qu’on jugé primordial sur le site. Parmis le top 5 des résultats, nous avons choisi avec mon groupe “ S’inscrire à un atelier”.
L’écoute de l’autre :
 Illustration de google pour le besoin utilisateur
Illustration de google pour le besoin utilisateur
La compréhension, l’écoute, l’humilité,.. Il en faut pour comprendre son prochain et réaliser un travail qui ait du sens. Il faut pouvoir communiquer pour déterminer si oui ou non nous allons dans la bonne direction. En faisant des interviews entre nous, nous avons découvert plusieurs fonctionnalités utiles et pratiques pour répondre aux besoins utilisateurs.
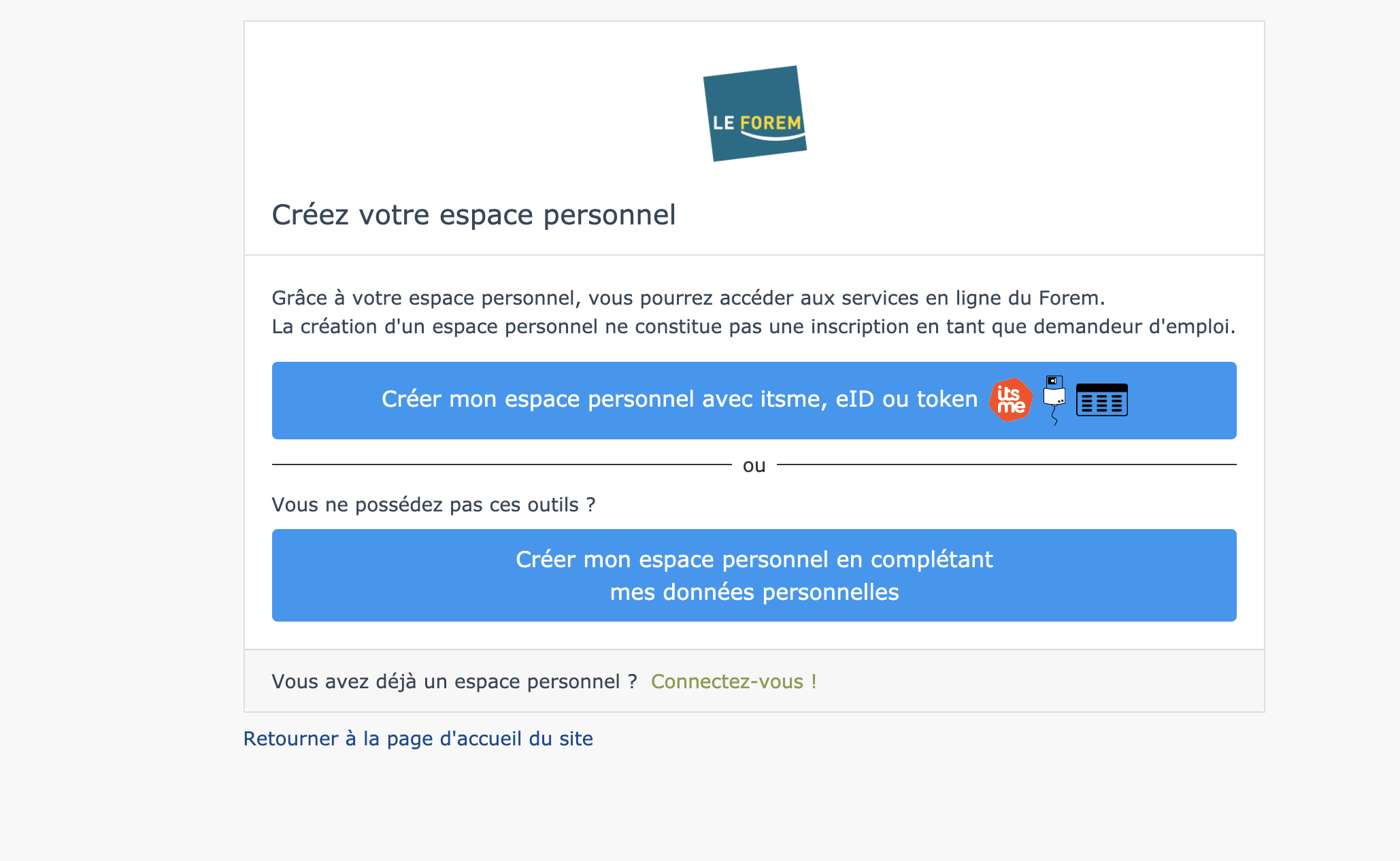
S’inspirer d’autrui :
Étant donné la multitude de sites déjà disponibles sur le web, il serait dommage de ne pas s’inspirer et d’analyser les bonnes et mauvaises pratiques présentes sur les autres sites. La technique de l’audit me fait penser à celle de la veille. Là où on regarde ce qui se fait et qu’on essaie d’analyser ce qu’on pourrait tirer de bon. Pendant ce processus je me suis rendu compte à quel point les sites utilisent souvent les mêmes procédés que soit pour l’inscription ou la connexion. L’automatisme d’inscription commence de plus en plus à se répandre. Ça m'a donné des idées pour d' éventuels croquis ou prototypes. J’aime le fait de rendre les interactions simples, rapides et efficaces.
 Analyse d'un site
Analyse d'un site
L’user Journey :
Afin de comprendre un peu le parcours d’un utilisateur lors de ces interactions sur un site, j’ai fait un schéma. Plusieurs émotions, actions arrivent durant les étapes de navigation, cette manière de penser et d’agir m’a permis de bien comprendre quelle type de fonctionnalité pourrait être utile.
 UserJourney
UserJourney
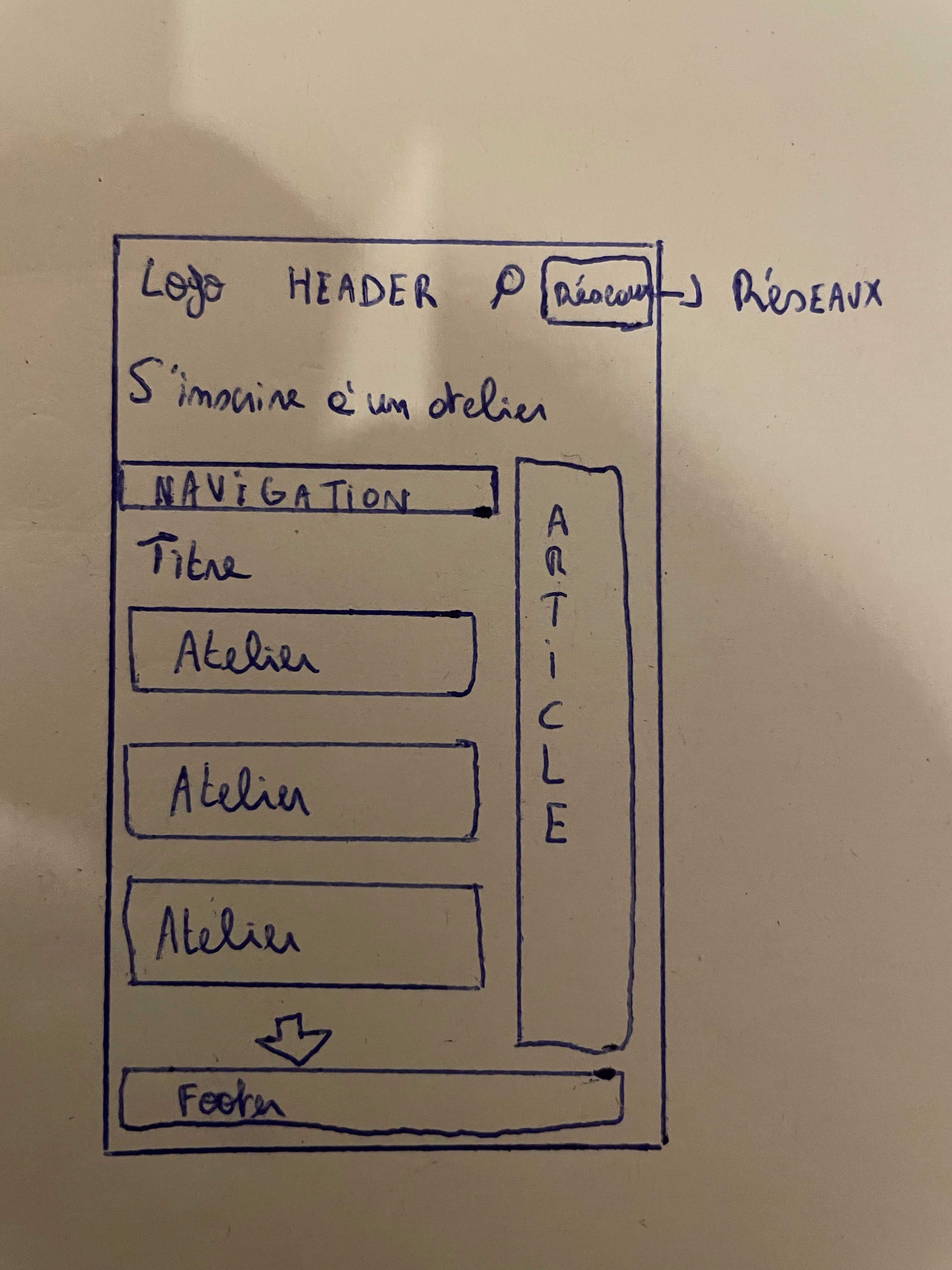
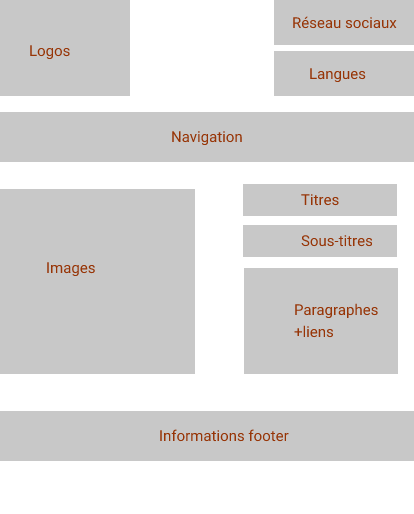
Prototypes:
Enfin pour réaliser cette dernière étape, je me suis basé sur ce qui m’a semblé le plus important au cours de cet atelier: rendre les fonctionnalités simples et intuitives. C’est pourquoi j’ai procédé par une inscription en peu d’étapes pour cet exemple d’inscription en prototype.